WordPressにツイッターを埋め込んだのは良いけど、なぜかものすごく縦長で邪魔、、、
そんな人のために短くしてもう一度埋め込む方法を紹介します。
画面がスッキリして見やすくなりますよ!
WordPressのサイドバーのツイッタータイムラインが長すぎ
ツイッターを埋め込むことは出来たのですが、こんな状態に。

ツイッターが長すぎて他のサイドバーのコンテンツが下に追いやられました。
そこで、短くするためにもう一度埋め込みしなおすことにします。
ツイッター埋め込みコードの取得
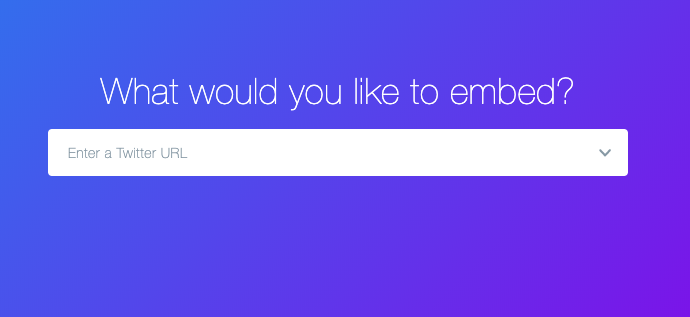
まずは埋め込みコードを生成する「Twitter Publish」を開きましょう。
「Enter a Twitter URL」のところに自分のアカウントのアドレスを入力。
「https://twitter.com/アカウント名」で、アカウントの先頭にある「@」を外して入力しましょう。
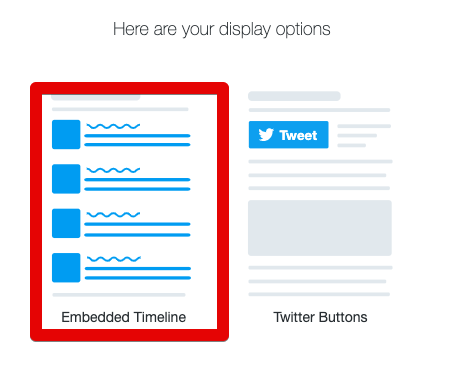
タイムラインを表示したいので、左のイラストをクリック。

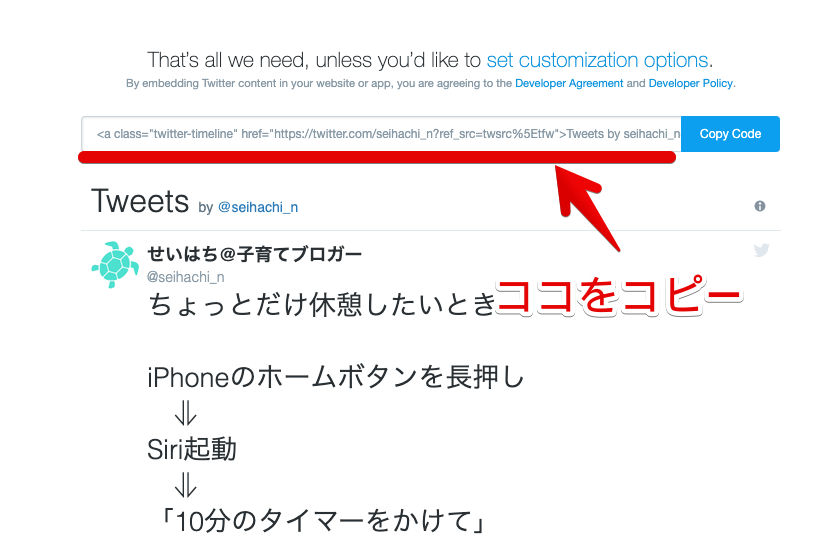
すると「埋め込み用のコード」「実際に埋め込んだときの様子」が表示されます。

下にスクロールするとわかるのですが、この状態だとめちゃくちゃ長い。
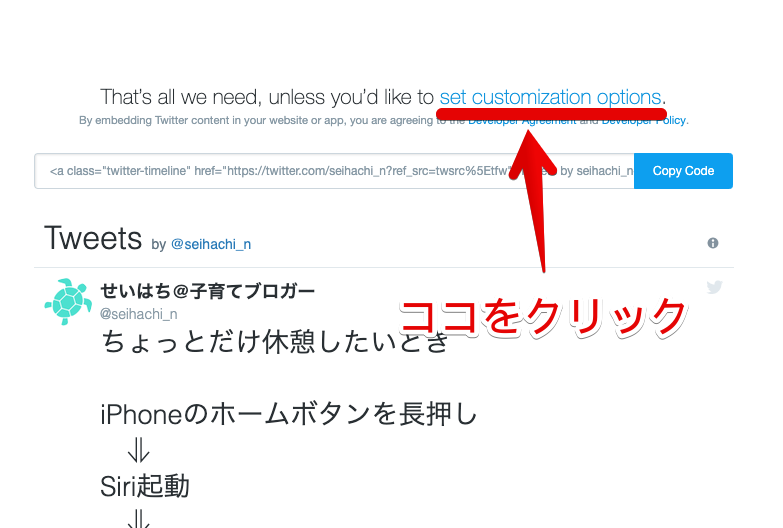
というわけで設定をクリックして調整していきましょう。

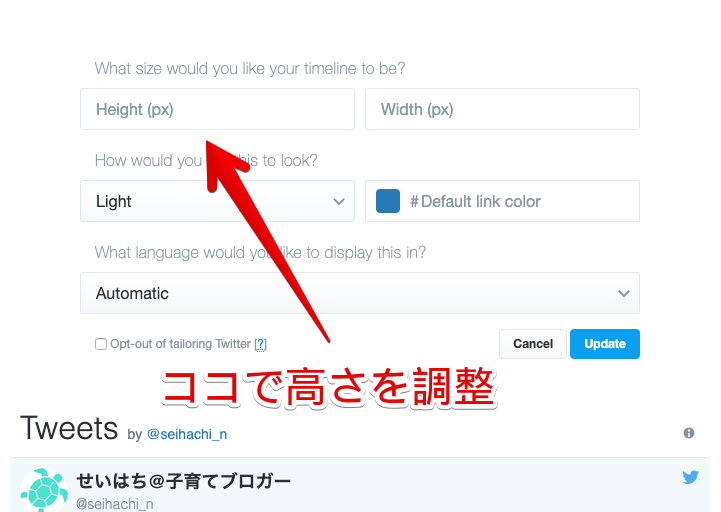
「Height(px)」のところに高さを入力します。

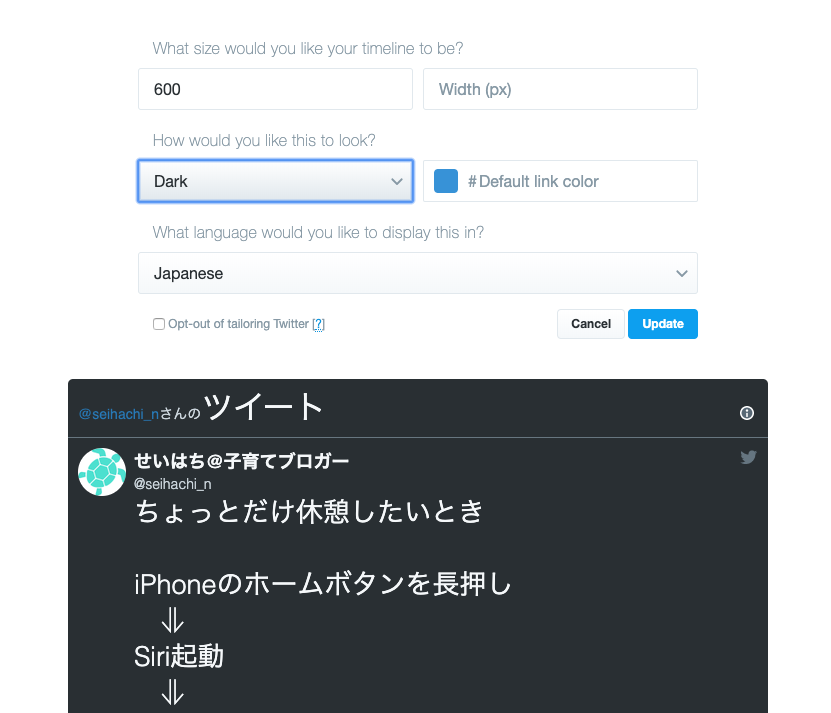
他のブログを見ていると「400~600」くらいの人が多いので、今回は600にしてみました。
他にもダークモードにしたり設定ができるので、ここで調整しておきましょう。

完成したら先程の画面に戻ってコードをコピーして完了。
コードをWordPressに埋め込む
完成したコードをコピーしていきます。
まずはWordPressの管理画面を開いて「外観」→「ウィジェット」→「サイドバーウィジェット」→「テキスト」→「テキスト」で、コードを貼り付け。
保存したら完成です。
もっと簡単にできる
ツイッターの埋め込み設定から紹介しましたが、もっと簡単にできます。
ウィジェットに埋め込んだコードの「height="〇〇"」の〇〇の部分を書き換えるだけで高さの調整ができます。

一度埋め込んである人はこちらの方が簡単でおすすめです。
ブログに埋め込まれているツイッターのタイムラインが長いと、邪魔になってしまうので、調整しましょう。