アフィリエイターやブロガーに人気のWordPressテンプレートの「アフィンガー5」。
便利な機能がてんこ盛りなので当ブログでも使用しているのですが、なぜかパソコンで見たときのフォントが小さい。
フォントサイズは読み易さにも影響する大事な要素の一つなので、さっそく変更しました。
初期のPCフォントサイズは15
AFFINGER5の初期のPCフォントは「15」です。
これをパソコンの画面で見ると、はっきり言って小さい。
行間が広くて無駄なスペースが多く、バランスが悪くてかっこ悪い。
「PC>タブレット>スマホ」 と画面が小さくなるに従って文字が小さくなるならわかるのですが、なぜか初期設定だとPCの文字サイズが一番小さいです。
見栄えを良くするためにも、簡単にフォントサイズを変更できるので、サクッと設定しちゃいましょう!
文字サイズは設定画面から簡単に変更できる
AFFINGER5の文字サイズは設定画面から簡単に変更できます。
「WordPress管理画面」のサイドバーから「AFFINGER5管理」→「デザイン」に進むと変更画面が出てきます。

スマートフォン、タブレットの下に「PC」の設定項目があるので、そこの「基本」の数字を変更しましょう。
初期設定は15でしたが、17に変更しました。
こちらが元々のフォントサイズ15の場合。

そして、こちらがフォントサイズ17に変更したものです。

文字の大きさのバランスも良くなり、画面の大きさと比較すると大きく読みやすくなりました。
行間の設定を変更
文字の大きさに合わせて行間も変更すると、さらに見やすくなります。
「行間」も先程の「フォントサイズ」と同じページで設定できます。
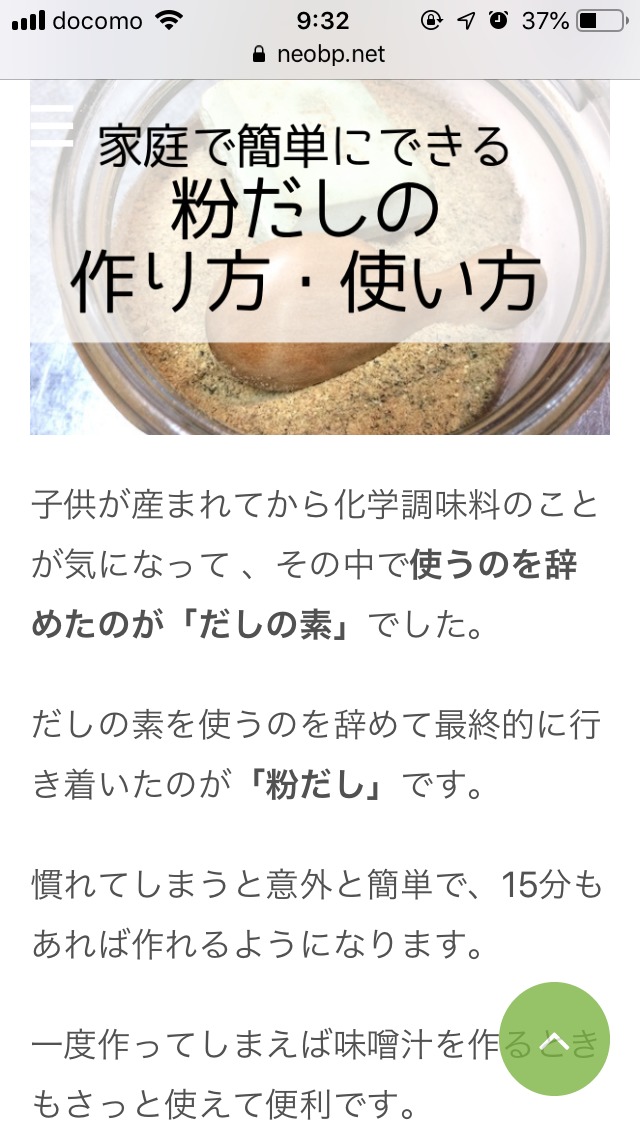
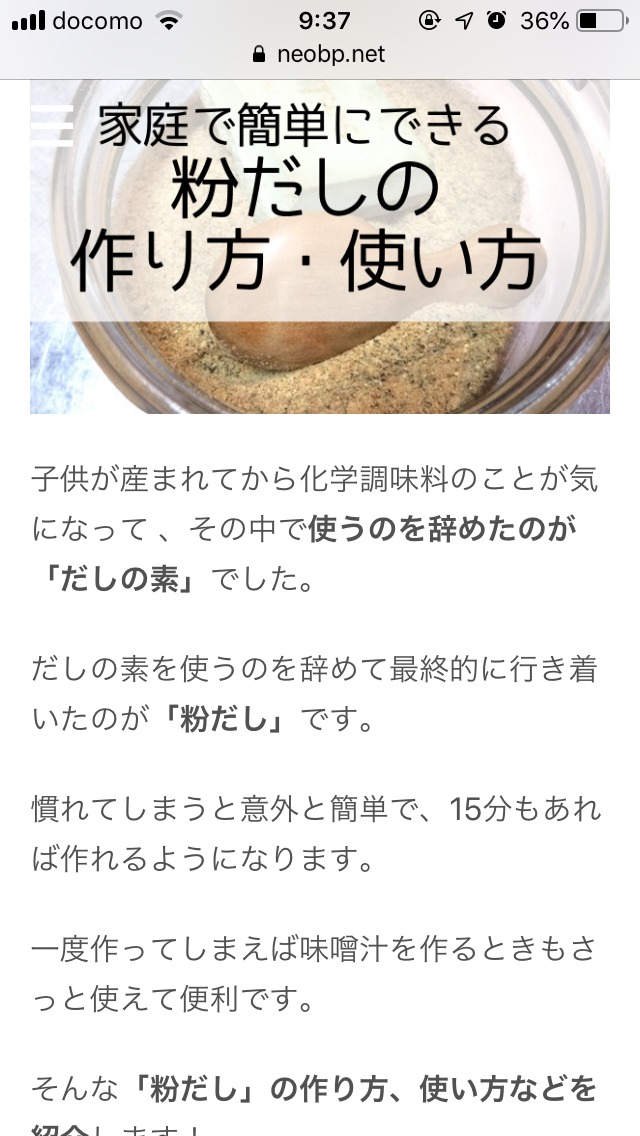
スマホ画面の文字サイズ、行間を変更した例が下記の画像です
【サイズ18 行間30】
【サイズ16 行間20】
左が初期設定で、文字サイズが大きいので画面に大量の情報を入れることができないのですが、文字サイズを小さくして、行間を詰めたことでスッキリしました。
文字が大きいと間延びした雰囲気になるのですが、それもなくなり読みやすくなりました。
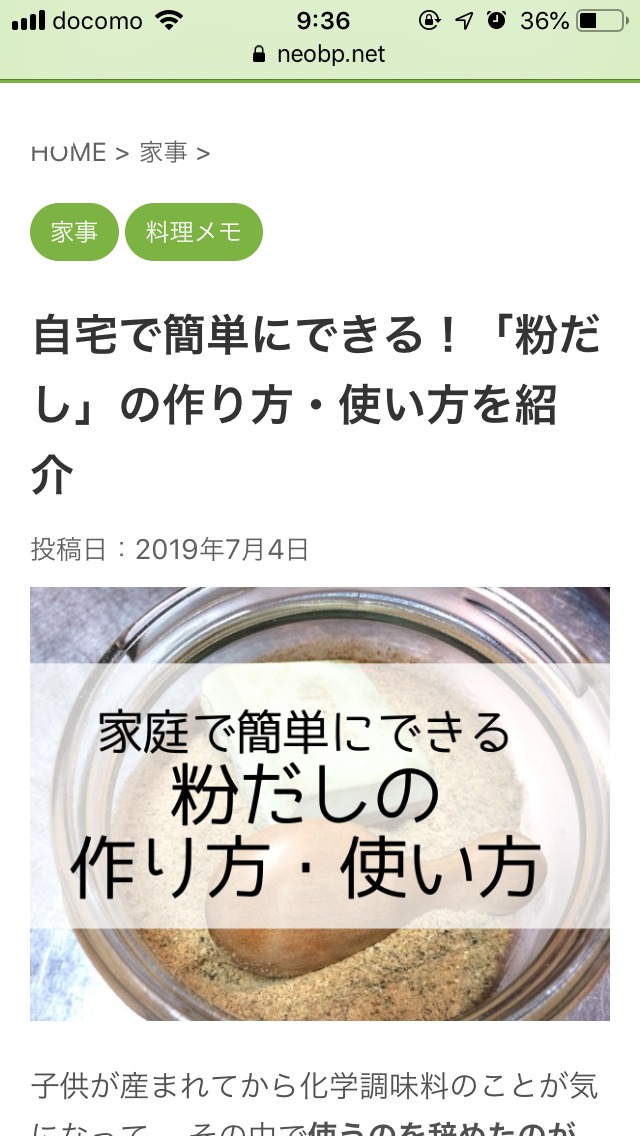
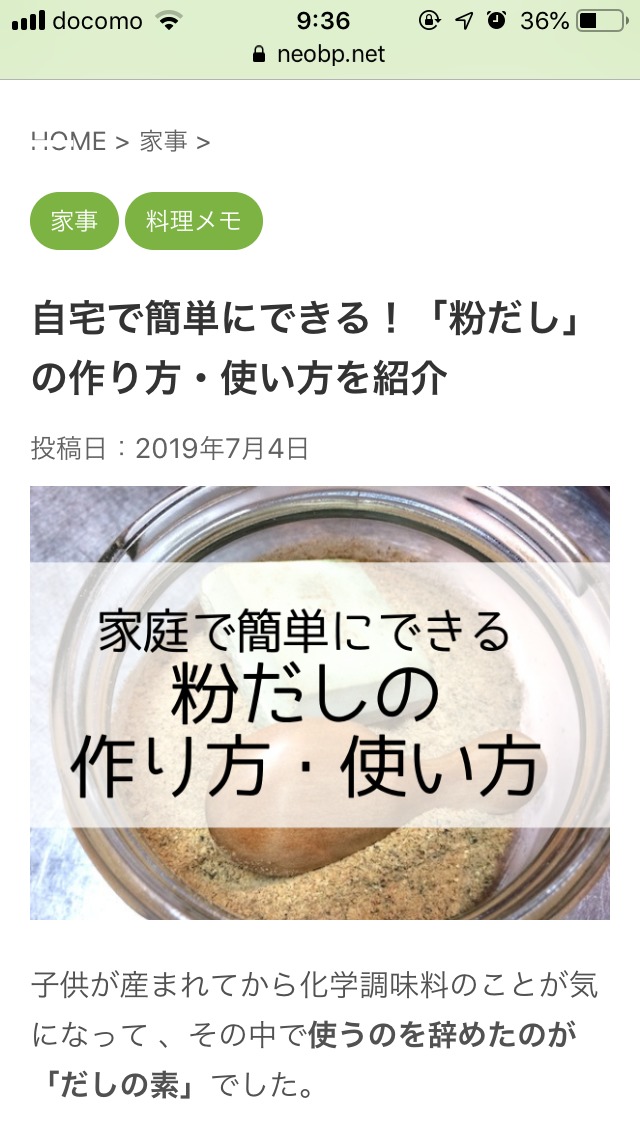
次にタイトルの文字サイズ、行間の変更です。
【サイズ22 行間35】

【サイズ19 行間30】

左が初期設定ですが、文字サイズと行間を小さくしたことによって、タイトルは3段から2段と短く表示することができて、見た目がスッキリしました。
AFFINGER5は文字サイズ、行間が初期設定のままだと野暮ったく見えるので、最初に設定して見やすい大きさに変更しましょう。
