別のブログで書いた記事で「この記事をこっちのブログに移動した方が人気が出るんじゃないかな…」と思ったことないですか。
そんなときは一部の記事だけブログから別のブログに引っ越ししちゃいましょう!
初めてでも1時間ほどで簡単に移動できちゃうので、その方法をわかりやすく紹介していきます。
【両方】両方のブログでバックアップを取る
まずは【移動元】【移動先】の両方のブログでバックアップを取っておきましょう。
いざというときに安心です。
ここからは、ぼくが使っている「X SERVER」を使った方法で紹介してきます。
「エックスサーバー」は、いろんな機能が付いていて、とても便利なので絶対におすすめ!
エックスサーバーは管理画面から簡単にバックアップが取れます。
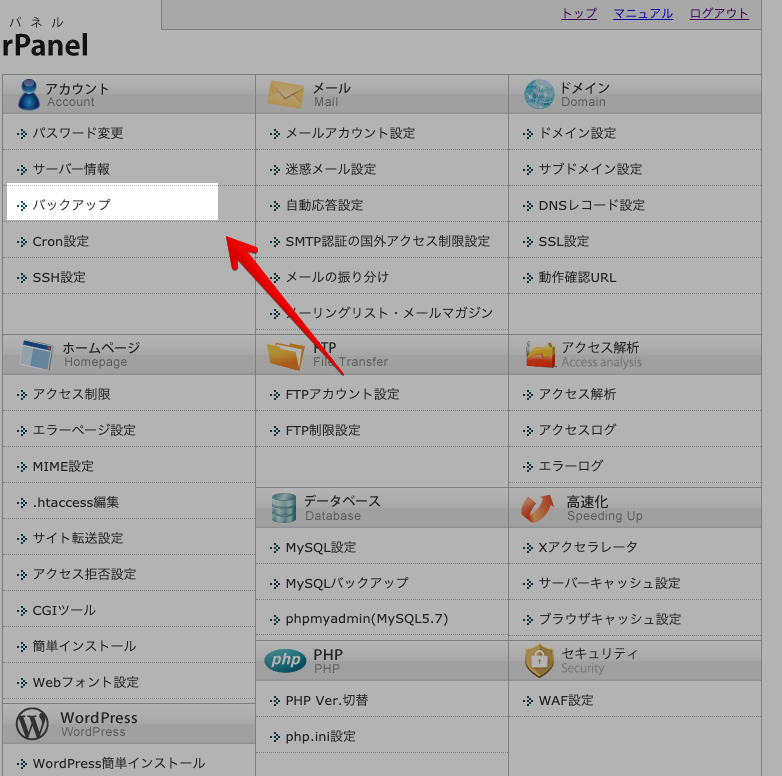
まずは、エックスサーバーにログインして、
「サーバーパネル」→「アカウント」→「バックアップ」
の順番にクリック。

管理しているドメイン一覧が出てくるので、移動元、移動先の両方のデータをダウンロードすればOK。
エックスサーバーは無料で常にバックアップをとってくれているのですが、復元するときは有料になるので、大きな作業をする前に手動でバックアップをとっておきましょう。
【移動元】移動させる記事を一つのカテゴリーにまとめる
つぎに【移動元】のブログを開いて、移動させたい記事の編集画面に移動。
「移動」など、名前は何でも良いので、わかりやすい名前のカテゴリーを作って、移動させる記事を全部そのカテゴリーに移動させます。
記事の「permalink」がカテゴリーに紐付いているとpermalinkが変わってしまうので、その際にはカテゴリーを移動しないで、個別に移動、リダイレクト設定をした方が良いです。
【移動元】プラグイン「DeMomentSomTres Export」を導入
次に移動元のブログにプラグインを入れます。
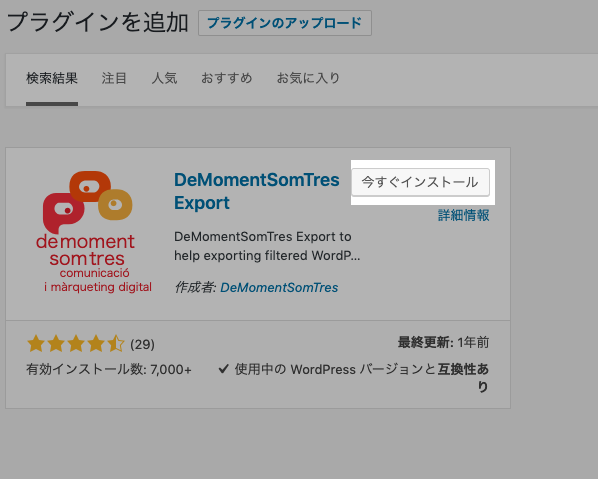
移動元のWord Pressの管理画面を開き、
「プラグイン」→「新規追加」→「DeMomentSomTres Export」
検索したらインストール&有効化。

この画面はスキップして問題ないです。

有効化したら
「ツール」→「DeMomentSomTres Export」
でプラグインの管理画面を開きます。
ちなみに、プラグイン「DeMomentSomTres Export」を使わなくてもエクスポートはできるのですが「DeMomentSomTres Export」を使うとアイキャッチ画像もいっしょにエクスポートしてくれるので便利です。
移動後にすべてアイキャッチ画像を設定しなおす作業がなくなるので、記事が大量にある場合は作業時間が短縮されます。
【移動元】移動する記事をエクスポート(ダウンロード)
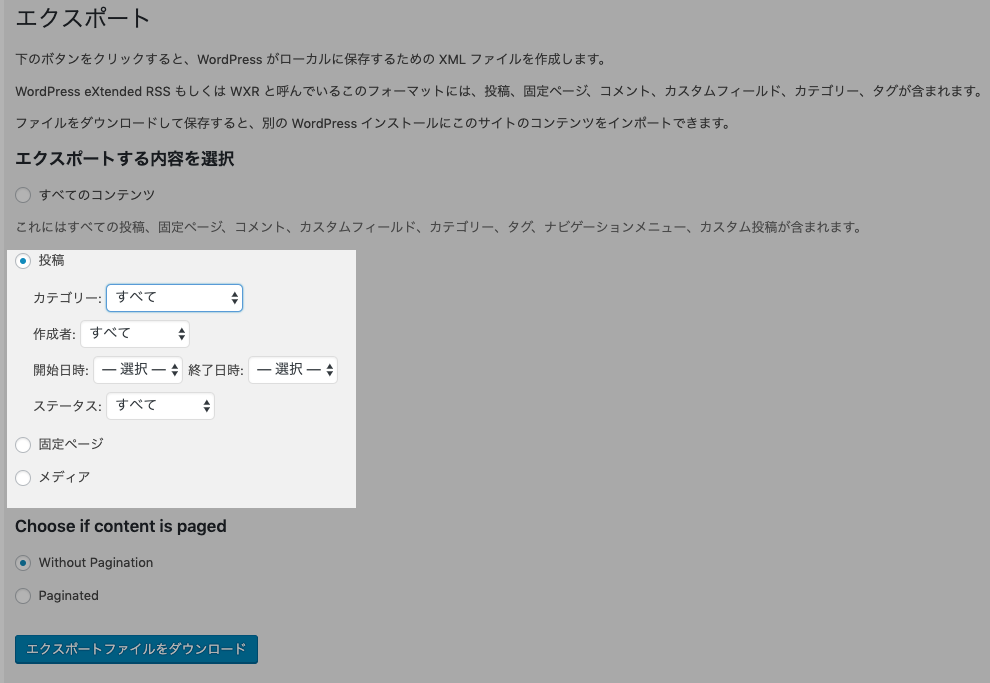
管理画面ではエクスポートする内容を選ぶことができます。

エクスポートできる内容は4つあります。
- すべてのコンテンツ
- 投稿
- 固定ページ
- メディア
今回は一部の記事だけを移動させます。
「投稿」→「カテゴリー」→「移動(さきほど作った移動させるカテゴリー)」
を選びます。
画面下の「Choose if content is paged」は、長くなったをページ分割して数ページにわたって表示していた場合、その状態を引き続くかどうかという内容。
引き継ぐ場合は「Paginetion」をクリックしてください。分割ページがない場合は特に気にしなくても良いです。
最後に
「エクスポートファイルをダウンロード」
をクリックすると記事データのダウンロードが始まります。
【移動先】記事をインポートする
ここから移動先のWordPressで作業していきます。
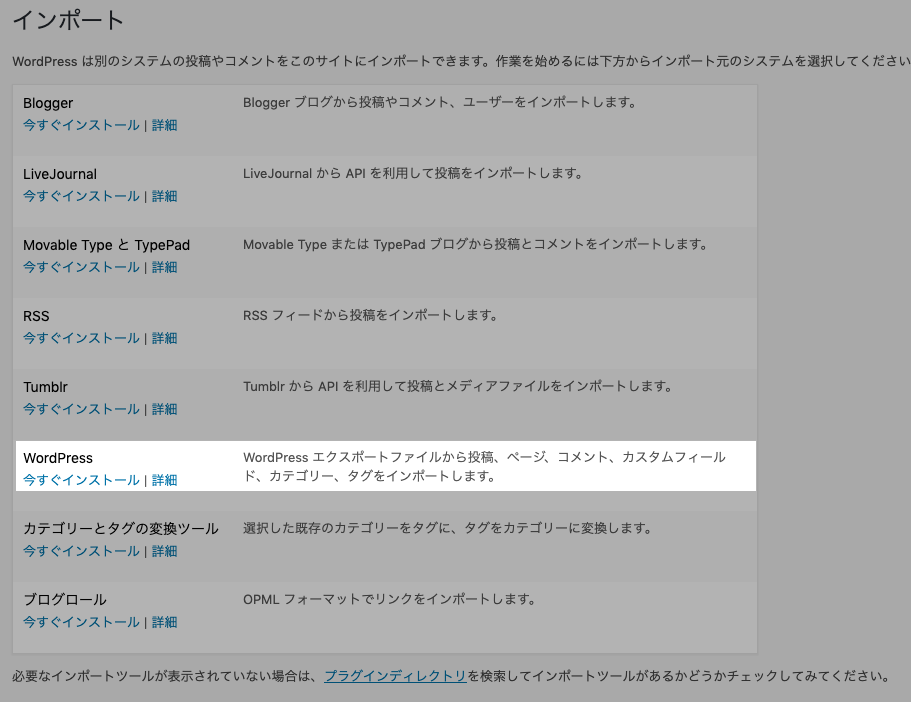
「Word Pressの管理画面」→「ツール」→「インポート」
を開きます。

Word Pressからエクスポートしたので「Word Press」→「今すぐインストール」。
インストールが完了すると「インポーターの実行」が出てくるのでクリック。
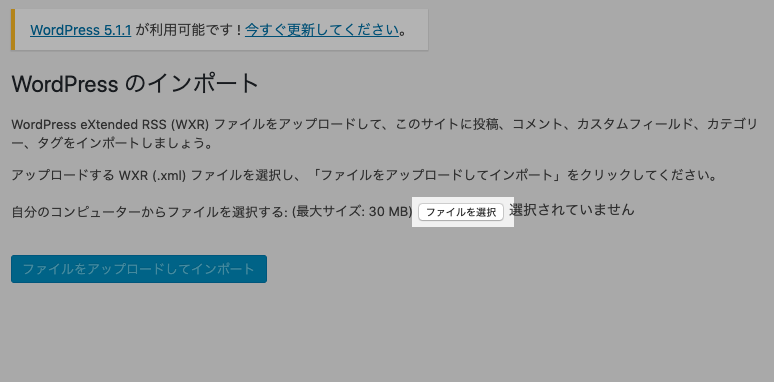
次に先程、元のブログからエクスポートしたファイルをアップロードする画面になるので「ファイルを選択」→「ファイルをアップロードしてインポート」をクリック。

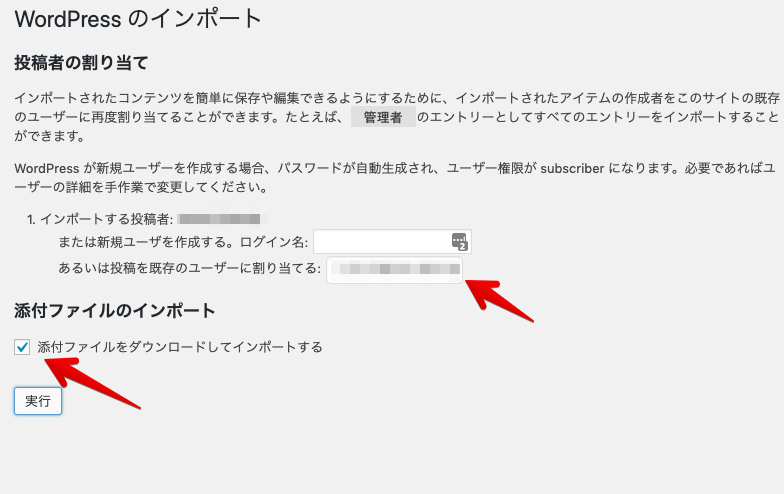
次にインポートの設定画面が出てきます。
ここでは「投稿者」の設定をします。

移動元の記事の投稿者をそのまま使うか、新しい投稿者を作るか、移動先の投稿者にするかを選んでください。
最後に「添付ファイルのインポート」をチェックして「実行」をクリック。
なぜか画像ファイルのインポートに失敗。。。

頭の中でドラクエのデータが消えたときの音が鳴りましたw
とはいえ、以前も同じように「エラー発生」と表示されていたけど、実際は成功していたことがあったので、まずはインポートした記事の確認をしていきます。
【移動先】移動させた記事の確認
移動先には新しく「移動(移動するときに作ったカテゴリー)」が出来ています。
WordPressの管理画面を開き、
「投稿一覧」→「カテゴリー一覧」→「移動(移動するときに作ったカテゴリー)」→「絞り込み検索」
をクリック。
移動させた記事がすべて表示されたら、すべて表示してちゃんと移動出来ているか確認します。

画像ファイルのエラーが出たはずですが、問題なく画像も移動できていました。

チェックする内容は、
- 画像が表示されているか
- アイキャッチが表示されているか
など。
問題なければ、とりあえず「記事の移動」に関しては完成、完了です。
しかし、ここで終わりではありません。
あと少し作業があるので、もう少しがんばりましょう!
移動元のブログも移動先のブログもpermalinkの設定が、「https://neobp.net/個別記事のpermalink」だったので、移動先の記事も頭のURlが変わっただけで、構造はそのままでした。
移動元と移動先のパーマリンク設定が違っていると、パーマリンク構造が変わるので注意が必要です。
【移動元】元の記事を非公開設定する
この状態だと「移動元ブログ」「移動先ブログ」の2つのブログに同じ記事が残っています。
その状態だとグーグルの検索エンジンから悪い評価を受けてしまう可能性があるので、移動元の記事を非公開にします。
WordPressの管理画面を開き、
「投稿一覧」→「カテゴリー一覧」→「移動(移動するときに作ったカテゴリー)」→「絞り込み検索」
をクリック。
それぞれの記事で、
「クイック編集」→「非公開」
をチェックします。
記事タイトルの隣に「非公開」と表示されていればOKです。
これで元の記事は表示されなくなります。
表示されなくなってもグーグルの検索エンジンはまだ気がついていないので、そのまま検索から非公開になった記事へアクセスを送り込んできます。
そこで、そのアクセスを移動先のブログに転送する作業「リダイレクト」をしていきます。
ちなみにブログ全体を引っ越しするときに「リダイレクト」→「記事の非公開」の順番で作業をすると、目的の記事にログインするのが大変になるので「記事の非公開」→「リダイレクト」の順番がおすすめです。
【移動元】元の記事をリダイレクトする
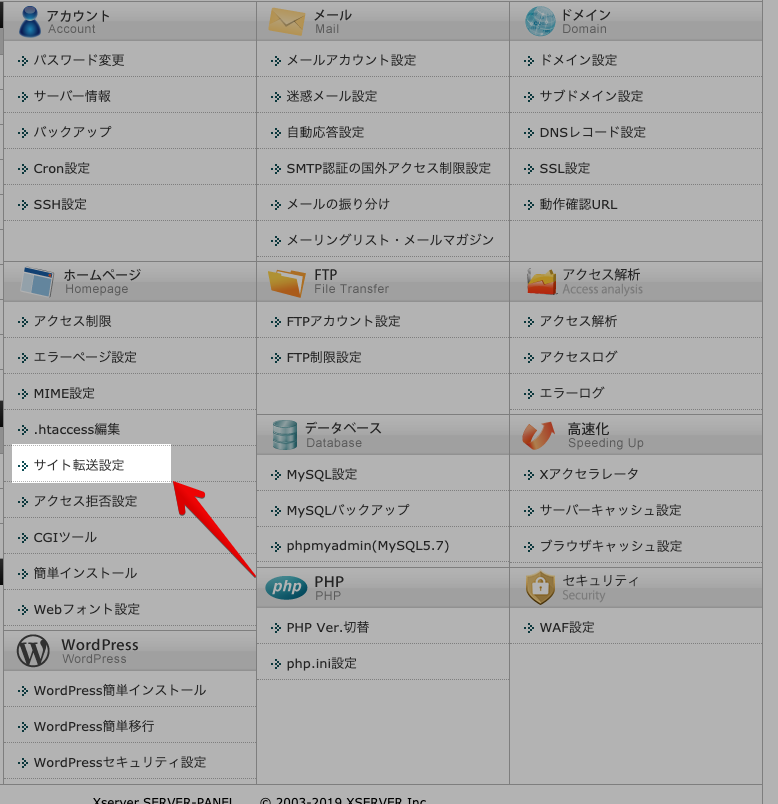
エックスサーバーの管理画面を開きます。
「ホームページ」→「サイト転送設定」
をクリック。

移動元のブログを選択。
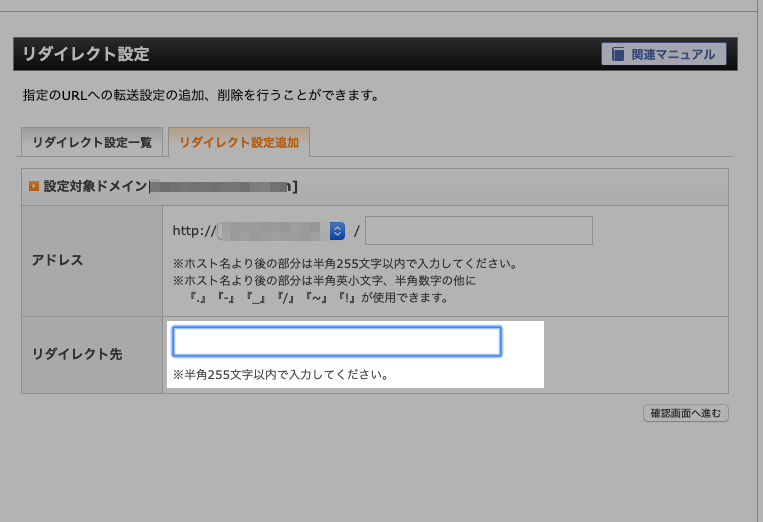
「リダイレクト設定追加」をクリック。

後は
- 「アドレス」 元の記事のアドレス
- 「リダイレクト先」 移動先のアドレス
を入力します。
移動させた記事すべてについてリダイレクト設定をしたら、それぞれ元記事を開いてちゃんと移動先のブログの記事に転送されているかチェック。
問題なければ終了です。
まとめ
一度やってしまえば、流れが理解できるので、次からはとても楽になります。
「記事の引っ越し考えているけど、面倒だしいつか時間があるときにやろうかな?」と考えている方は、初めてでも1時間くらいで完了できる作業なので、とりあえず1記事からでも作業してみると良いですよ。
まずは行動あるのみです。
わからないことがあればコメントいただければ質問に答えます。



