
ワードプレスでブログを作っていき、何も考えずにカテゴリーを増やしていくと、とんでもない量になりませんか? 長くなりすぎてしまい、結構邪魔になるので、親カテゴリーを作るのですが、親カテゴリーも一緒に表示されてしまい、あまり意味がない状態に。
そんなときに、親カテゴリーをたたむ方法を見つけました。
1.親子カテゴリーを作る
ワードプレスのカテゴリーは親子構造にすることが出来ます。例えば、日本の旅行に関するブログの場合、
関東(親カテゴリー)、東京(小カテゴリー)
関東(親カテゴリー)、神奈川(小カテゴリー)
などの様に分けることができるので、訪問者に見やすいようにカテゴリー分けをすることができます。
しかし、カテゴリーを分けすぎるとサイドバーの枠を圧迫してしまい、他に表示したいものが表示出来なくなるということも。
ワードプレスのメニューで、「外観」→「ウィジェット」→「カテゴリー」の中にある「ドロップダウン表示」をチェックすればドロップダウン形式のカテゴリー表示は出来ますが、親カテゴリーだけでなく、すべてのカテゴリーを一つのボタンに集約してしまうので、見栄えが良くありません。

これだと、面積は小さくなりましたが、小さくなりすぎて目立ちません。そこで、親カテゴリーだけを折りたたむ方法にしました。
2.プラグイン「Enhanced Categories」
「Enhanced Categories」というプラグインを使えば、親カテゴリーを折りたたんで、サイドバーを効率的に使いつつも、カテゴリーを表示できるようになります。
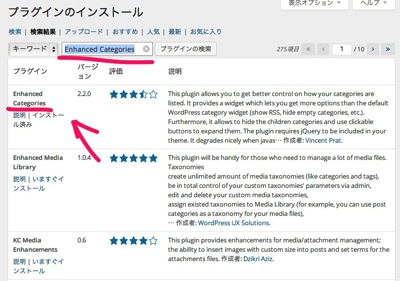
まずは、ワードプレスの管理画面で、「プラグイン」→「新規追加」をクリックして、「Enhanced Categories」を検索します。

見つけたら、インストールします。
インストールしたら、「プラグイン」→「インストール済みプラグイン」を開き「Enhanced Categories」を有効化します。

これで、プラグインが実行できました。
3.「Enhanced Categories」の設定
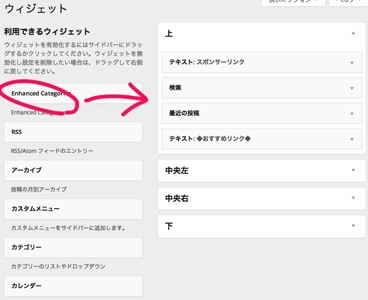
インストールして有効化したら、次は設定をします。ワードプレス管理画面で、「外観」→「ウィジェット」を開くと、「Enhanced Categories」が追加されていると思うので、そちらをドラッグして右側に移します。

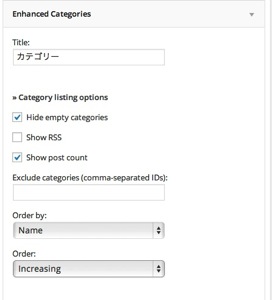
そして、開くと様々なメニューが出て来ると思います。

英語で書かれているので、簡単に説明します。
・Title
タイトルのことなので、「カテゴリー」とでもしておけば良いです。
・Hide empty categories
空のカテゴリーを表示させないようにします。
・Show RSS
カテゴリーのRSSを表示させます。
・Show post count
カテゴリーの中にある記事数を表示させます。
・Order by
カテゴリーの並ばせ方の元を決めます。
・Order
並び順を決めます。
・Contract children categories
小カテゴリーを折りたたむことが出来ます。
などです。あとは、カテゴリーの折りたたみ、開きボタンの位置を後ろにしたり、色やテキストの設定もできるのですが、そのあたりは詳しければ設定すると良いですが、ここまでの設定で十分だと思います。
4.実際に確認
ここまでできたら、実際に確認してみましょう。
「Category order」というプラグインを使って、カテゴリーの順番を変えているので、そちらをチェックして、必要に応じてカテゴリーの順番を変更しました。

そして、実際にブログのサイドバーを確認。

予定どおり、親カテゴリーだけ表示され、小カテゴリーはたたまれていました。+ボタンをクリックすると小カテゴリーが開きます。

これで完成です。レイアウトがかなりスッキリして見やすくなりました。